Introduction to Spline
Add to favorites
Learn 3D design, UI animations, icons, components, variables, screen resizing, scrolling, and optimize and publish 3D assets online
Play video
3D UI Interactive Web Design with Spline
1
Introduction to Spline
10:24
2
3D Shapes and Materials
9:45
3
Weather Icon and Sculpting
13:29
4
Icon Animation
9:27
5
Path Animation
9:35
6
Waves Animation
15:33
7
3D Card with Parallax
9:57
8
Button Components
11:41
9
Screen Resize Adaptive Layout
10:43
10
Tab Bar Animation
21:23
11
UI Charts and Variables
16:54
12
Scroll Interaction and Scenes
9:18
13
Export to USDZ and Optimizations
9:28
14
Publish to 3D Site
3:48
Creating dynamic interactions, like hover effects, drag-and-drop functionalities, seamless scrolling, or intuitive keyboard shortcuts, used to require delving into complex frameworks like ThreeJS and navigating lines of intricate code.

Meet Spline
Imagine having a 3D tool that’s as intuitive as Figma, but for the 3D world! It's not just a 3D tool; it's a powerhouse, often referred to as the Figma of the 3D world. Imagine everything you'd wish for in a modern design tool: a sleek interface, real-time collaboration, an extensive library of sample files, and the best part? It runs right in your browser, making it seamlessly compatible with Mac, Windows, and Tablets. But that's not all! Spline also offers interactions and easy code export.
Get ready to dive into a world of limitless creativity, all made possible by Spline's support! Embrace a new era in design and get ready to be inspired! This course comes to you absolutely free, all thanks to the fantastic sponsorship from Spline.

This Course
Step into the future of design with our exciting course! Explore 3D Icons, Cloner animations, dynamic Cards, Screen Resize, UI Animations, Variables, and Scrolling interactions. Learn how to export, optimize, and publish your creations on 3D sites. Get ready to turn your ideas into awesome interactive experiences. Let the creative journey begin!
3D Icons
Create a simple Wi-fi icon. Understand the power of basic shapes, and how they can be used to create complex objects within a 3D space. We will use circles, and add depth to make it 3D. Finally, adding realism, with the use of materials and shadows.
- 3D Icons: https://my.spline.design/Hv5U6PWF-vhx3zw2St1zvv28/
- Weather icons: https://my.spline.design/yN9OupizZlUHmzZPwKtps50c/
 The techniques learned can be applied to all sorts of projects, from app design to data visualization
The techniques learned can be applied to all sorts of projects, from app design to data visualization
 Explore and create variations of your icons
Explore and create variations of your icons
- Weather icons set: https://my.spline.design/3lg-gBUb0XCK4xdM6GQ3Lh0T/
- Weather app icons: https://my.spline.design/mqe89UmDAzbRIA6w2KpMe7hU/

Path Animation
Discover methods to add creativity into your projects. We will dive into the utilization of the path tool to craft intricate 3D paths and explore the fundamentals of animating these paths, enhancing your creations with interactive elements.
- Apple Logo: https://my.spline.design/ik9ZknLa2kjBjzowpy2-RAjo/
- DesignCode text: https://my.spline.design/kGsEWfk2VYwDsRFNq17K9GDf/

Cards and Screen Resize
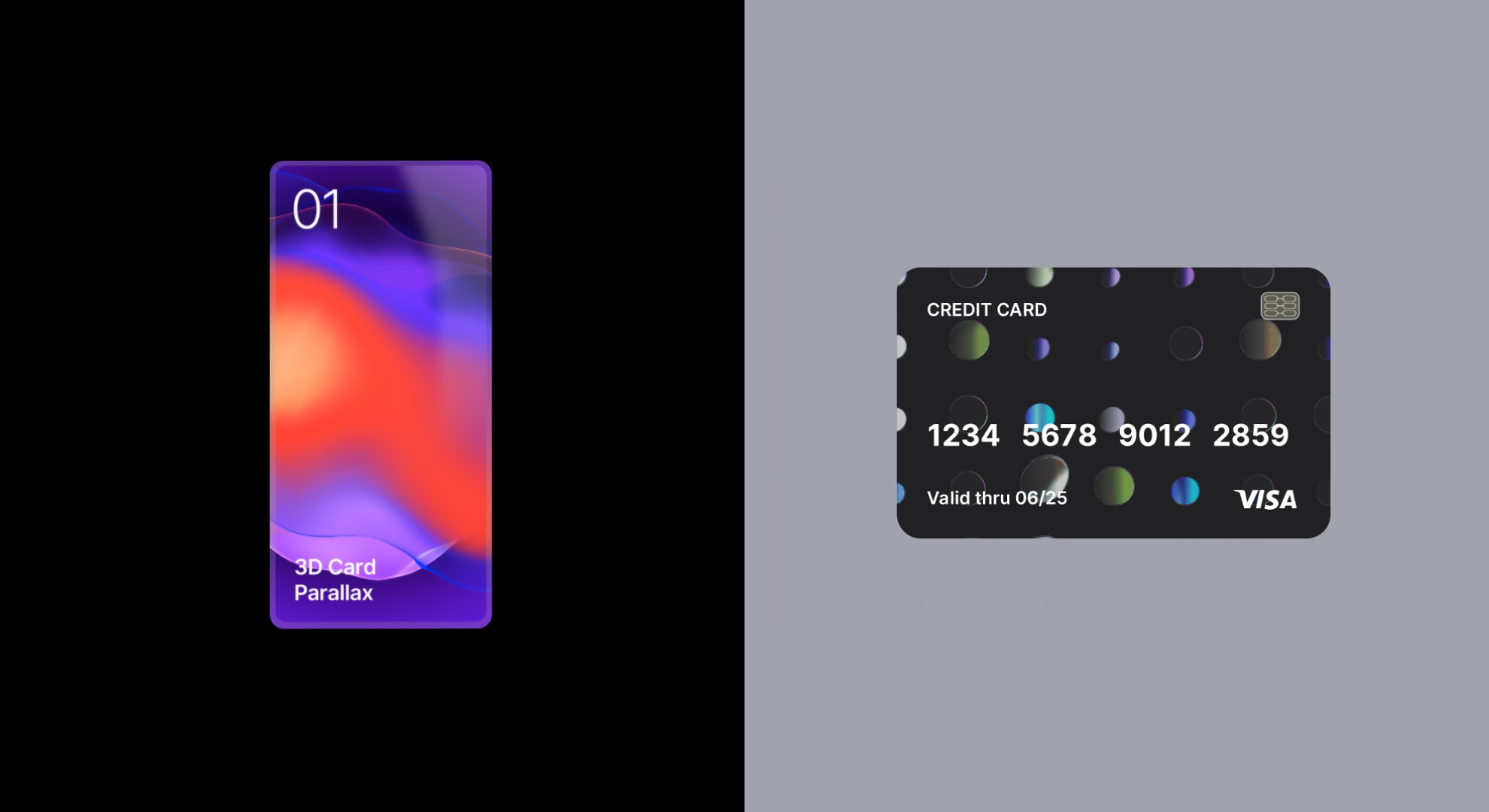
Explore the process of crafting a 3D card with parallax effect. This method includes organizing elements at various depths, giving the impression that they move at different speeds. It incorporates a glass layer serving as a portal to a concealed background, creating both depth and a distinctive visual encounter.
- 3D Card Parallax: https://my.spline.design/RTSLAyJbe7u0YldnmArMwIUf/
- Credit Card: https://my.spline.design/Ns2JPvYOfnI-lciRwAuLITMM/
 We will examine the Screen Resize tool, a crucial asset for designing layouts that seamlessly adjust to different screen sizes. This tool empowers you to activate actions based on the canvas size, making it essential for customizing your projects to various screen dimensions.
We will examine the Screen Resize tool, a crucial asset for designing layouts that seamlessly adjust to different screen sizes. This tool empowers you to activate actions based on the canvas size, making it essential for customizing your projects to various screen dimensions.
- Cards Screen Resize: https://my.spline.design/llWJppVMOgd0duh11F8ozwO5/

UI Animations
Craft captivating 3D wave animations and animate glass tab bar. These interactions will enhance not only your web designs and product presentations but also your mobile applications adding a touch of elegance to your designs.

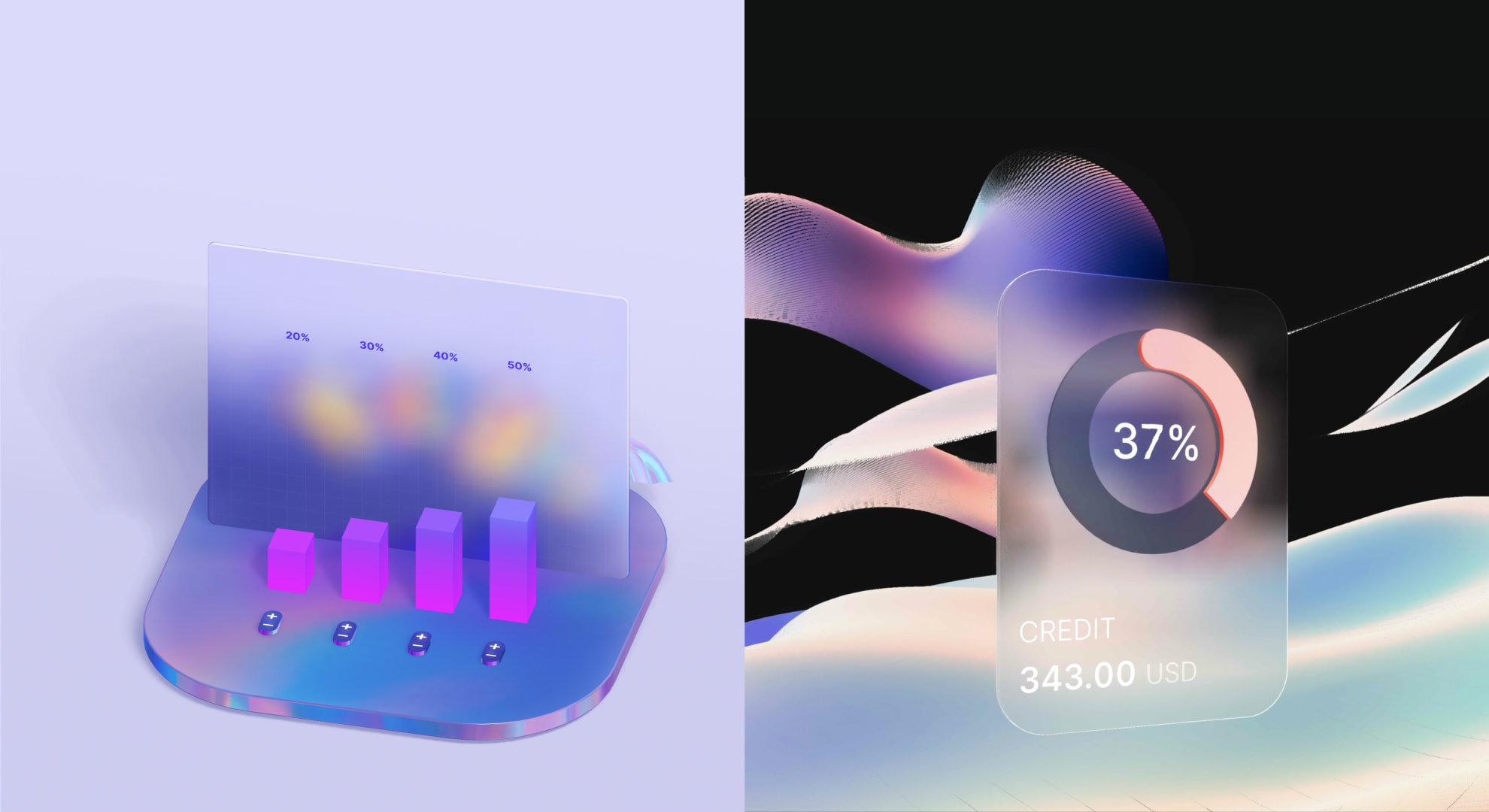
Variables
Variables act as enchanting components that breathe life into your interactive designs. They represent dynamic values capable of alteration or modification. Picture variables as versatile assets that can be assigned to multiple objects within your project. Variables empower you to control and transform various aspects of your creation.
- UI Charts: https://my.spline.design/Y09jcYI1omqjh-snfLj0-UG9/
- Progress Ring: https://my.spline.design/RP-UbOIntIzlVLXI17sX7YWQ/
- Progress Bar: https://my.spline.design/YE74haxfOf3tlvNIGLO3l4A6/
- Time: https://my.spline.design/QIsYY63hvMzW854R2guqc54k/

Scrolling Event
Dive into crafting scroll-based interactions and scenes tailored for your web design projects. Understand the fundamental concepts and techniques necessary to incorporate multiple scenes and scroll events, thereby elevating the impact of your web designs.
- Scroll Animation: https://my.spline.design/j0VPXAjZXYHjbjgqpkcKzx1a/
- Scroll and Scene transition: https://my.spline.design/ycB6jLocSIuYWDuDv7IsxAEA/
- Scroll Event: https://my.spline.design/fkU8EWumTbz68q4nSy0kfWJF/

Learning Path
Learning 3D has never been this accessible with the magic of Spline. Dive right in and make a splash in the world of 3D design! Ready to take your first steps? Head over to Spline’s YouTube channel, where you'll find a treasure trove of tutorials covering everything from Interactions, Lighting, Materials & Shading, to Creating 3D Worlds, Icons, and even crafting characters that come to life! Make your designs shine like never before. Your 3D journey starts now! If you wish to learn more, check out Spline’s documentation to explore it’s core features to get you started.
 Follow our introductory course on how to Design and code a landing page, with an interactive 3D asset using Spline and CodeSandbox! This course will teach you to turn 2D UI in Figma, into immersive 3D wonders by adding mouse hover interactions using states. Create eye-catching 3D blobs and animations with ease, And Learn to export your interactive assets seamlessly to CodeSandbox.
Follow our introductory course on how to Design and code a landing page, with an interactive 3D asset using Spline and CodeSandbox! This course will teach you to turn 2D UI in Figma, into immersive 3D wonders by adding mouse hover interactions using states. Create eye-catching 3D blobs and animations with ease, And Learn to export your interactive assets seamlessly to CodeSandbox.
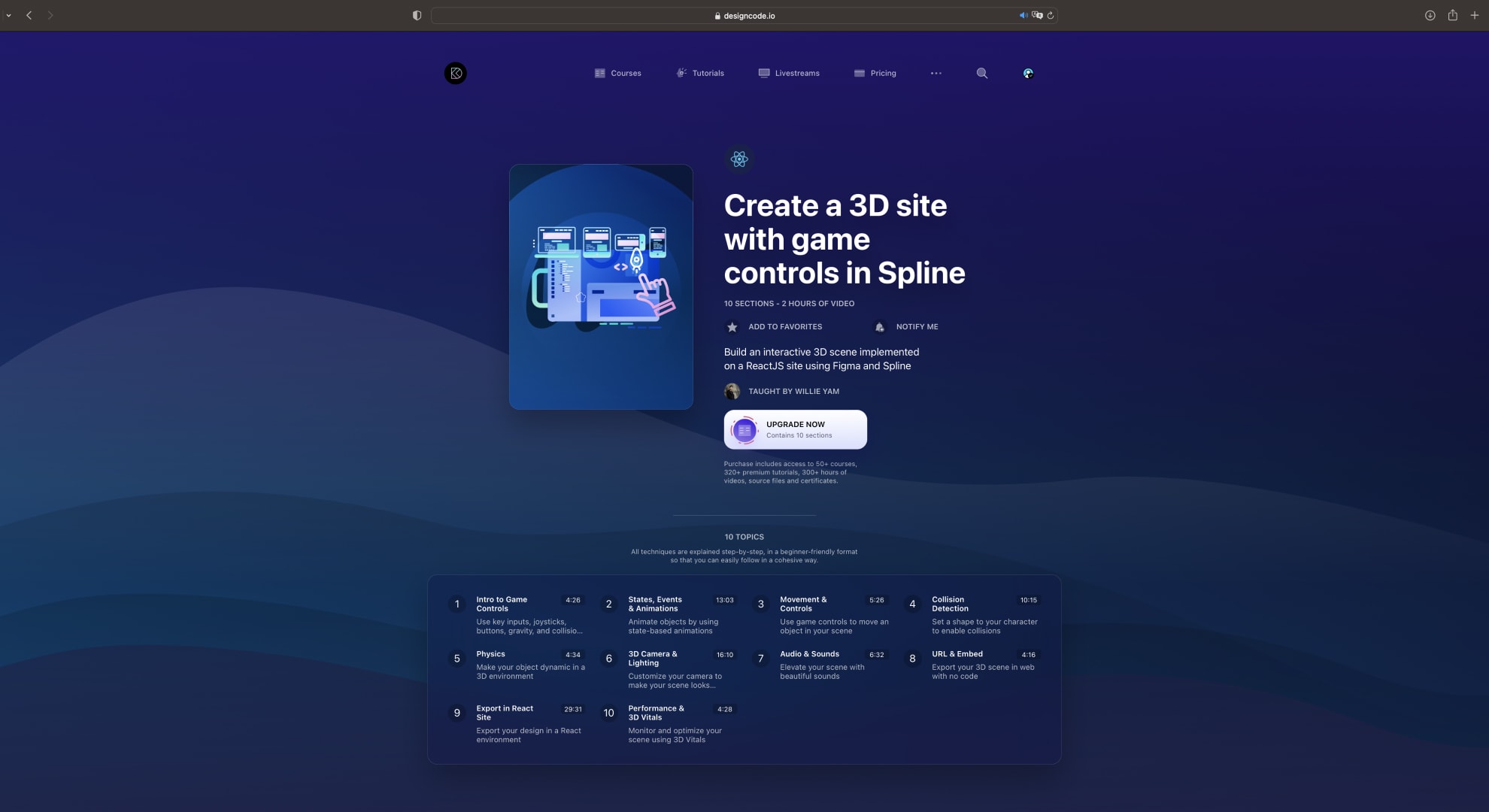
 Head over to our second spline course, where we will teach you to build an interactive 3D scene implemented on a ReactJS site. Animate objects by using state-based animations and the physics feature, which allows objects to be affected by gravity. This course will explore game controls to move an object in your scene and customize your camera to make your scene look stunning.
Head over to our second spline course, where we will teach you to build an interactive 3D scene implemented on a ReactJS site. Animate objects by using state-based animations and the physics feature, which allows objects to be affected by gravity. This course will explore game controls to move an object in your scene and customize your camera to make your scene look stunning.

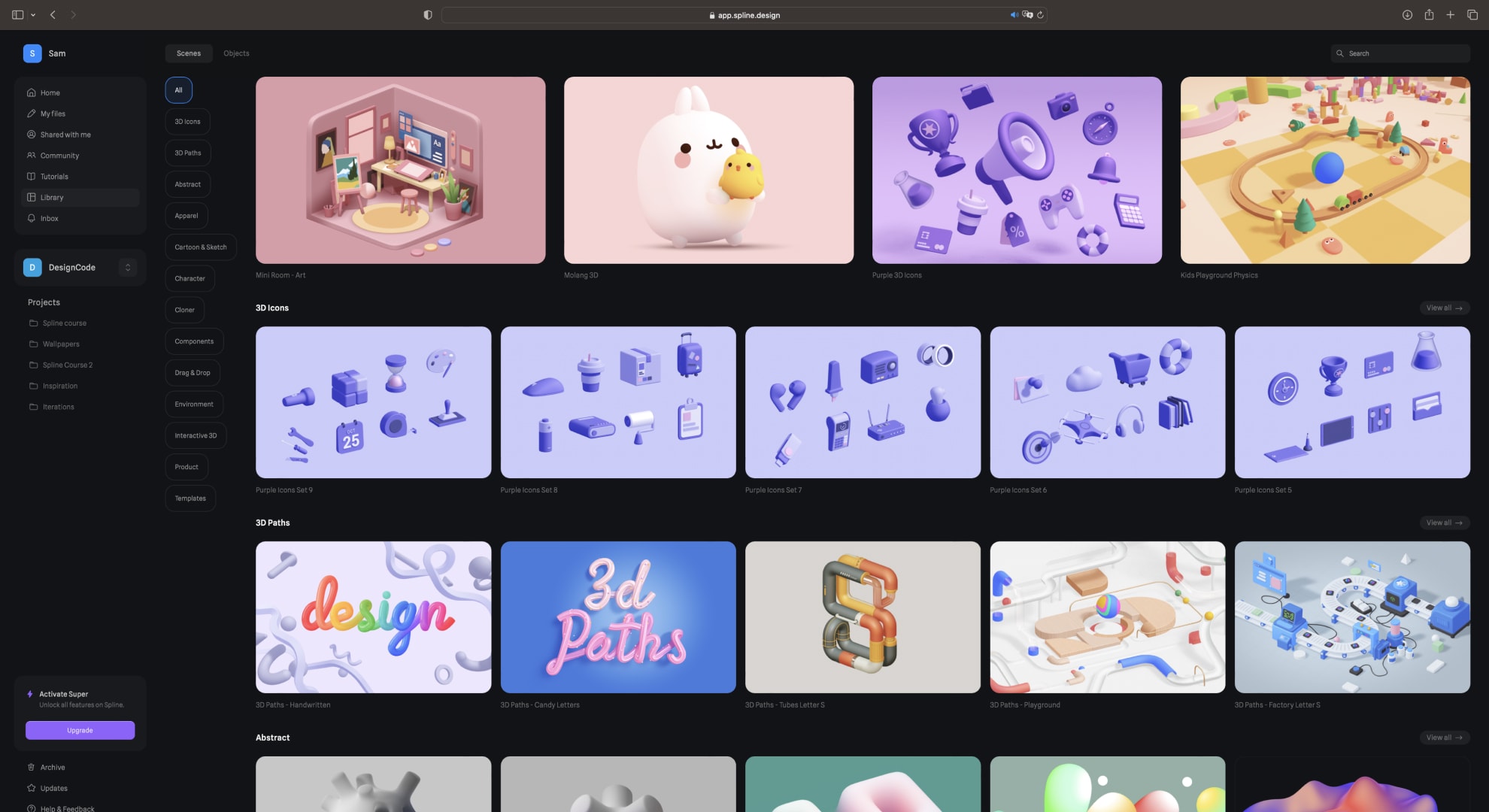
Spline Library
Even with limited design experience, Spline offers an opportunity to explore creativity. Within their library, neatly categorized into 3D scenes and 3D objects, you'll find a plethora of options. All these 3D models are completely free. Take a dive into each file, understanding its construction, and feel free to customize them according to your preferences.

Spline Community
This platform serves as the ideal space for connecting with fellow designers, offering a ton of inspiration for your upcoming projects. Explore the community to draw innovative ideas for your creative ventures. Share your creations to the world and receive constructive feedback. Make a significant impact in your industry by building your portfolio. The community is waiting for you!

Inspiration
Here are some of the designs we took inspiration from the community. Reeded Glass Effect : https://app.spline.design/@niemabiedy
 https://app.spline.design/community/file/a74713b7-6154-4b89-a5d9-47cfca3f413f
https://app.spline.design/community/file/a74713b7-6154-4b89-a5d9-47cfca3f413f
Order : https://app.spline.design/@kerembalku
 https://app.spline.design/community/file/b37f4148-cb6f-4709-adba-85dbfefa2a2b
https://app.spline.design/community/file/b37f4148-cb6f-4709-adba-85dbfefa2a2b
Illusion Cube : https://app.spline.design/@BigLoong
 https://app.spline.design/community/file/9cd5424a-e4fb-4b7f-9602-98f1684cd17b
https://app.spline.design/community/file/9cd5424a-e4fb-4b7f-9602-98f1684cd17b
3D Portal Card : https://app.spline.design/@aximoris
 https://app.spline.design/community/file/599304aa-55a7-431e-86ee-b3d8cd6ecca0
https://app.spline.design/community/file/599304aa-55a7-431e-86ee-b3d8cd6ecca0
Threads Splash Screen : https://app.spline.design/@framehuts
 https://app.spline.design/community/file/483c150a-9bdf-4329-9034-c1ce953cf62c
https://app.spline.design/community/file/483c150a-9bdf-4329-9034-c1ce953cf62c
Remix feature
Upon discovering a design that captures your interest, you can simply open and view it. Moreover, with the click of the remix button, you gain the ability to edit the design. This action allows you to create a duplicate of the file and modify it according to your personal preferences.

Download Spline
You can download Spline for Mac or Windows. You can also use it directly in the browser which is convenient on the go and on devices like the iPad.

Spline Interface
Spline's user interface is designed with simplicity and efficiency in mind to provide a smooth and intuitive design experience. Here's an overview to help you understand the various components of the interface and their functions.
Editor
The Editor is the main workspace where you create and manipulate your 3D designs.
- Tab Bar: This is where your open files are displayed. You can create new files by clicking on the "+" icon and return to the dashboard by clicking on the button with your name.
- Toolbar: This provides quick access to common objects, transform options, and special modes like the vector tool or frame mode. You can also see the zoom value, export your scene, or switch to presentation mode from here. Click on the "+" icon to see a full list of available objects (parametric objects), and the Transform icon (the arrow) to move, scale, and rotate an object. The "Play" icon takes you to Play Mode.
- Left Sidebar (Outliner): This shows your scene's layers or objects. Switching to "Assets" takes you to the asset browser and team library manager.
- Right Sidebar (Property Panels): This displays the property panels, where you can change properties of the entire scene or selected objects.

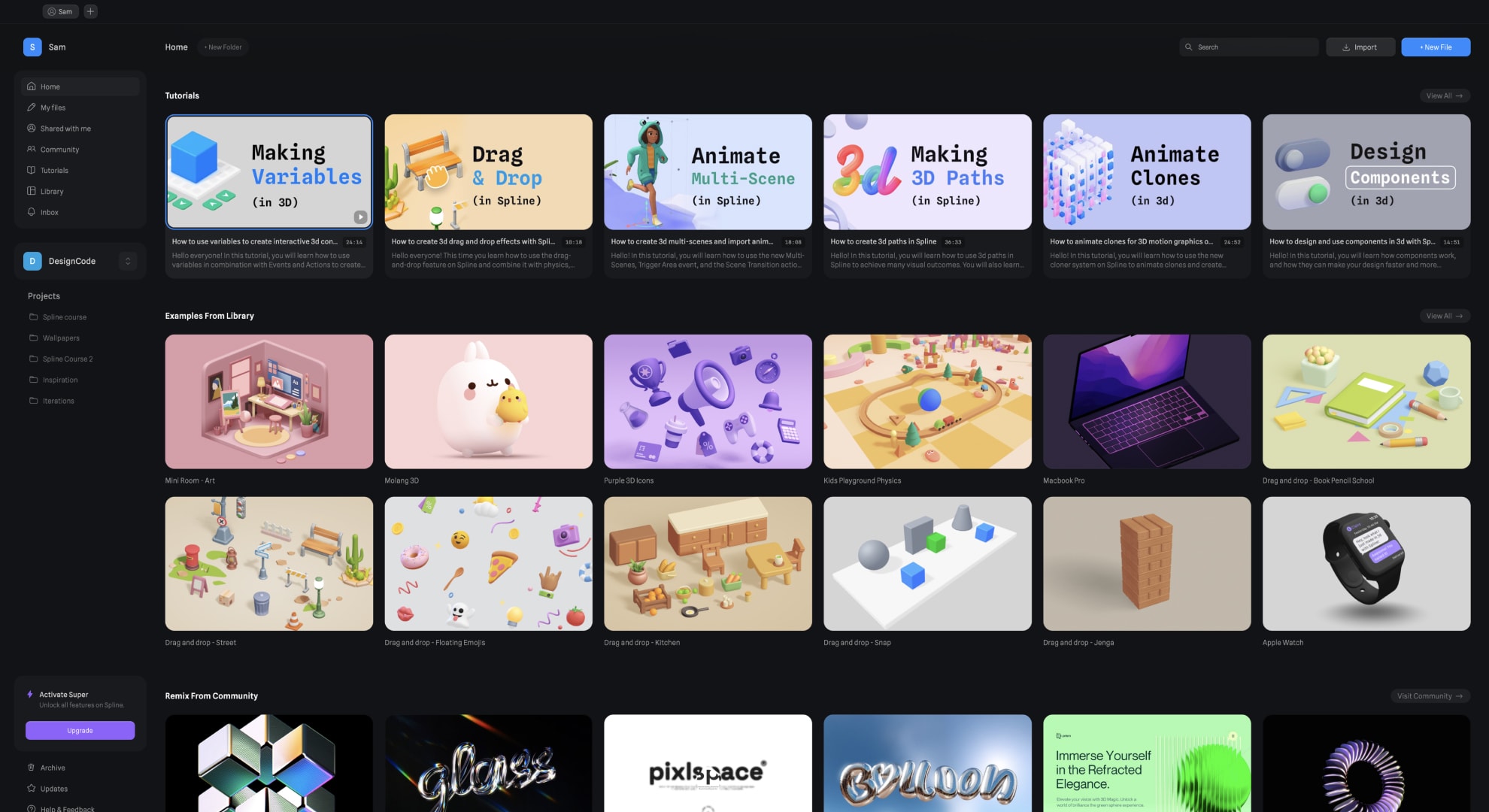
Files View
This is where you access your files, teams, notifications, tutorials, and more.
- Home: This gives you access to your recent files, latest tutorials, and library examples.
- Left Navigation Bar: This provides access to your files, notifications, tutorials, community, and other resources.
- Team Section: This shows your team projects and allows you to switch between teams.

AI Style Transfer
Spline goes beyond the ordinary 3D tool. Its cutting-edge AI feature is set to transform your workflow, offering a fresh approach to visualize your 3D designs. Transform your 3D objects and watch your idea transform with a wide range of styles from cartoon, painting to realistic. Fine-tune every detail with modifiers and text prompts, ensuring your image is perfect down to the smallest element. Spline's innovative features empower you to bring your creative visions to life in a whole new way!
 To access the feature, click on the stars icon from the toolbar. You need a paid subscription to unlock this feature.
To access the feature, click on the stars icon from the toolbar. You need a paid subscription to unlock this feature.

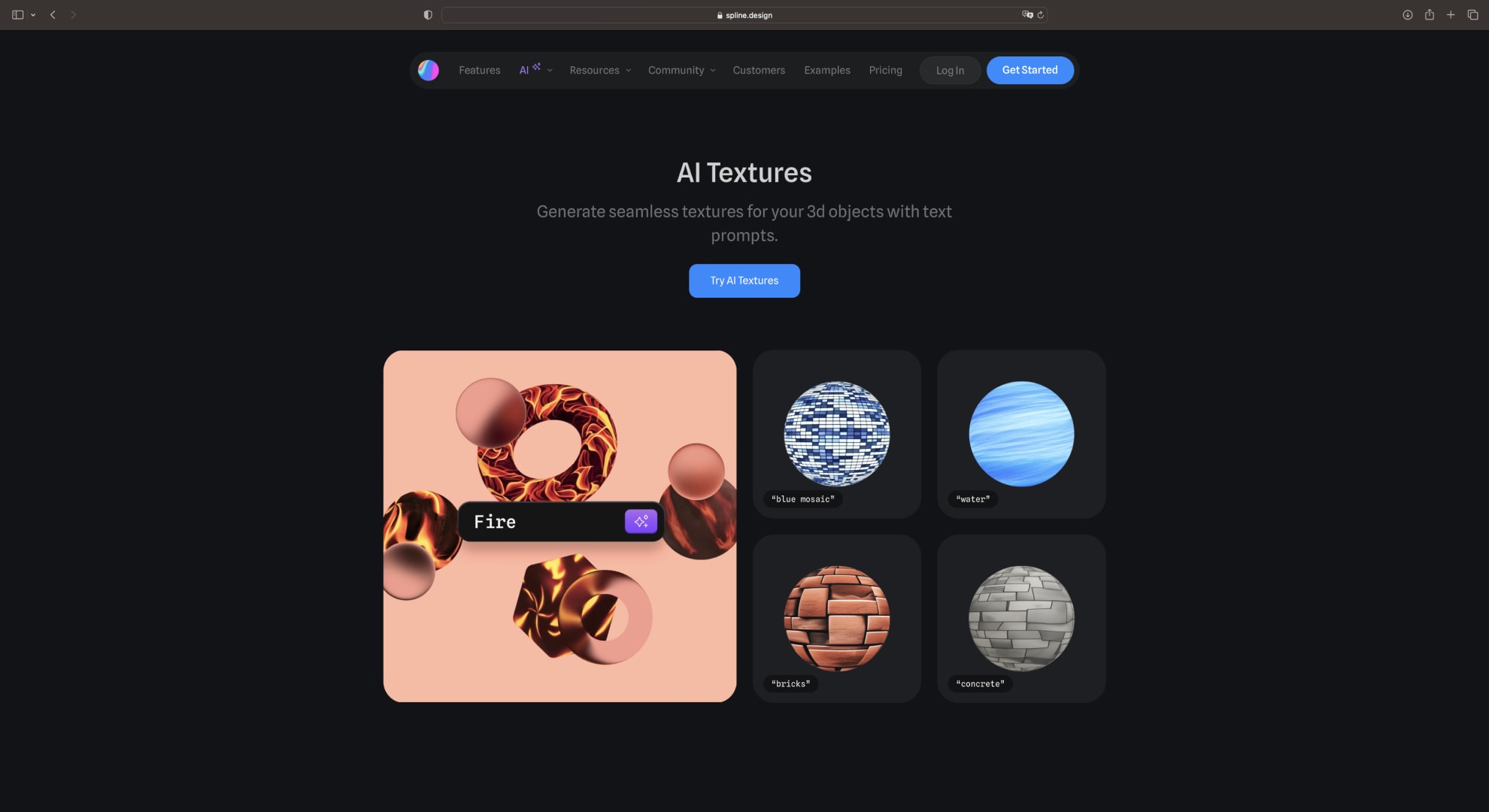
AI Textures
AI Texture refers to the application of artificial intelligence in generating various textures such as grass, concrete, wood, ceramic, and patterns. This innovative feature allows users to effortlessly create textures simply by typing specific prompts. However, AI Texture Generation is a paid feature, requiring an active Super or Super Team subscription for access.

To utilize AI Texture Generation, follow these steps:
- Select an object.
- Change the layer to "Image" type by clicking on the dropdown icon at the Materials.
- Open the Image Panel by clicking on the thumbnail.
- Click on the "Generate with AI" button in the Image panel.
In the AI Texture Generation panel, you can create new textures by inputting text prompts in the designated field. Suggestions are available to help you get started and inspire ideas. Once you've entered the text, click the purple sparkle button or hit enter to generate and apply the texture.
Additional features on the panel include the ability to download the texture as an image by clicking on the download icon. You can also adjust the texture's resolution through the dropdown menu at the bottom, offering options such as Small (512 x 512 px), Medium (1024x1024 px), and Large (2048 x 2048 px). Furthermore, you can save it as an image asset by clicking on the "Save as asset" button at the bottom.
Mockup Demo
Templates and source code
Download source files
Download the videos and assets to refer and learn offline without interuption.
Design template
Source code for all sections
Video files, ePub and subtitles
Assets
1
Introduction to Spline
Learn 3D design, UI animations, icons, components, variables, screen resizing, scrolling, and optimize and publish 3D assets online
10:24
2
3D Shapes and Materials
Creating a 3D Icon in Spline: a step-by-step guide
9:45
3
Weather Icon and Sculpting
Master the art of 3D design with Spline's user-friendly interface, and learn how to create a stunning weather icon in a few easy steps.
13:29
4
Icon Animation
Learn to build a 3D animated weather icon using Spline's intuitive interface and powerful features
9:27
5
Path Animation
Learn how to create 3D paths with the path tool and to edit them
9:35
6
Waves Animation
Mastering Wave Animation with the Spline 3D Tool
15:33
7
3D Card with Parallax
Creating a 3D Card with Parallax Effect using a glass layer
9:57
8
Button Components
Simplify Your Design Workflow with Spline Components for Reusable and Dynamic Object Creation
11:41
9
Screen Resize Adaptive Layout
Creating adaptive layouts with Screen Resize Events using Breakpoints and Transitions
10:43
10
Tab Bar Animation
Crafting Futuristic UI: Designing a Glass Tab Bar with Crystal Floating Button using Spline
21:23
11
UI Charts and Variables
Exploring Variables Usage in Interactive UI Design
16:54
12
Scroll Interaction and Scenes
Crafting Scroll-Based Interactions and Scenes for Web Design
9:18
13
Export to USDZ and Optimizations
Creating immersive AR experiences on iOS devices using Spline's 3D models
9:28
14
Publish to 3D Site
Easily embed your 3D creations on web pages using Spline's native HTML component, the Spline Viewer
3:48
Meet the instructor
We all try to be consistent with our way of teaching step-by-step, providing source files and prioritizing design in our courses.
Akson Phomhome
UI Designer
Designer at Design+Code.
13 courses - 60 hours

AI Design with Ideogram
Meet Ideogram, an AI-powered image generation tool that takes your ideas and transforms them into stunning visuals. Whether you're a designer, marketer, or just a visual enthusiast, Ideogram simplifies the creative process. In this guide, we’ll walk you through step-by-step instructions to create beautiful logos, social media posts, and more.
1 hrs

Build a SwiftUI app with Claude AI
This comprehensive SwiftUI course combines cutting-edge AI assistance with hands-on development, guiding you through the process of transforming Figma designs into fully functional iOS applications. Leveraging Claude 3.5 Sonnet, you'll learn to efficiently generate and refine SwiftUI code, create reusable components, and implement advanced features like animations and responsive layouts.
9 hrs

Prototype and Code iOS apps in Figma and SwiftUI
Welcome to our course on designing a sleek wallet interface with Figma! You’ll learn to create a visually appealing and functional wallet interface using DesignCode and Apple UI Kits. Master prototyping, swipe gestures, carousel animations, overlays, and reusable components. Plus, explore a Figma plugin to easily transition from design to SwiftUI. By the end, you’ll create dynamic, user-friendly prototypes.
3 hrs

Create 3D UI for iOS and visionOS in Spline
Comprehensive 3D Design Course: From Basics to Advanced Techniques for iOS and visionOS using SwiftUI
3 hrs

3D UI Interactive Web Design with Spline
Learn to create 3D designs and UI interactions such as 3D icons, UI animations, components, variables, screen resize, scrolling interactions, as well as exporting, optimizing, and publishing your 3D assets on websites
3 hrs

Design and Prototype for iOS 17 in Figma
Crafting engaging experiences for iOS 17 and visionOS using the Figma design tool. Learn about Figma's new prototyping features, Dev Mode, variables and auto layout.
6 hrs

Design and Prototype Apps with Midjourney
A comprehensive course on transforming Midjourney concepts into interactive prototypes using essential design techniques and AI tools
8 hrs

Web App Design using Midjourney and Figma
Get UI inspirations from Midjourney and learn UI design, colors, typography as a beginner in Figma
2 hrs

UI Design for iOS 16 in Sketch
A complete guide to designing for iOS 16 with videos, examples and design files
3 hrs

UI Design Android Apps in Figma
Design Android application UIs from scratch using various tricks and techniques in Figma
2 hrs

UI Design Smart Home App in Figma
Design a Smart Home app from scratch using various tricks and techniques in Figma
2 hrs

UI Design Quick Apps in Figma
Design application UIs from scratch using various tricks and techniques in Figma
12 hrs

Figma Handbook
A comprehensive guide to the best tips and tricks in Figma
6 hrs
