Ecommerce and Custom Code
Add to favorites
Build a purchase experience and embed code in Webflow
Play video
Build a full site in Webflow
1
Build a full site in Webflow
7:45
2
Getting Started with Webflow
28:15
3
Flex, Grid and Adaptive Layout
18:46
4
Components, Nav Bar & Lightbox
15:41
5
Tabs and Customizations
19:55
6
Transitions and States
17:21
7
Animations and Interactions
20:09
8
Scroll Parallax
11:41
9
Start Animation
9:08
10
Lottie Animations
16:35
11
Design with Data and CMS
12:17
12
Symbols, Links and Pages
14:16
13
Forms and Submit Data
13:30
14
Ecommerce and Custom Code
13:28
About this Course
In this free Webflow course, I'm teaching you how to implement and deploy a real site for Angle from scratch without a single line of code. It's going to be a fully functional site with multiple pages, advanced interactions, dynamic data, payments and animated assets from Shape.
Projects

- Final Site
- Getting Started with Webflow
- Flex, Grid and Adaptive Layout
- Components and Nav Bar
- Tabs and Advanced Layout
- Transitions and States
- Animations and Interactions
- Scroll Parallax
- Start Animation
- Lottie Animations
- Design with Data and CMS
- Symbols, Links and Pages
- Forms and Submit Data
- Ecommerce and Custom Code
Getting Started
To set up e-commerce, click on the cart icon in the sidebar and then on 'Let's Do this'. The setup guide has a lot of options but since ours is a digital product we'll not be using quite a few of those.
Adding Product
To add a new product, choose 'Add a Product'. Give it a name of Mockups and set the price to $79. You can add a product image under 'Main Image'. To see how the Checkout page looks like, go to the Setup Guide and click on 'Go to checkout page' under Design your store.
Linking Checkout Page
In this step, we'll link the Purchase button to the Checkout page. Click on Purchase in the Hero Container and select 'Convert to Link Block'. Enter '/checkout' in the URL input field in Link Settings. Although, this links the purchase button, you'll see that you're unable to add the product to the cart. This happens because this feature isn't supported. As a workaround, what we'll do is add a product page first.
Product Page
Head to the e-commerce page and choose the Design a Product Page option. We'll be adding two elements here. Firstly, select 'Cart' from under 'e-commerce'. This allows the customer to see the amount of items in their cart. Secondly, add the 'Add to Cart' element. This is directly corelated to a specific product. This is the reason why we're unable to add these two elements to the homepage, as it can't ascertain which product we're talking about.
Collection List
To resolve the aforementioned issue, add the 'Collection List' element under CMS. Select Products from the Source dropdown. Now, in the Collection list, add the 'Add to Cart' element. Select Add to Cart and click on the Field Label under Default State. In settings, check 'Get text from...' and choose Name from the dropdown. Select Price if you'd like to show the price instead.
Cart
In this step, we'll add Cart to the homepage. Start off by selecting the Content Block and then add the 'Cart' element to it. To style the buttons, add the Submit Button class to both of them. To hide the quantity, select Default State and toggle the button next to Quantity. If you'd like to remove the label as well, simply select the Field Label and delete it. You might have noticed that when we converted the Purchase button to a link block, it automatically added underlines to the text. To remove those, click on 'X' in Style under Typography.
Testimonials Section
Go to Compositions, select Body and add a new Section. Place it above FAQ and add a class titled Testimonials to it. Set both padding-top and padding-bottom to 100. We can reuse the title from the FAQ section in the Testimonials section. Align the title to the center. Now, add a Div block, add the Tweets class to it and give it a margin-top of 20. In the Div block, add a new Div Block and add the Tweet class to it.
Embed
Insert an Embed component to the Tweet Div Block. Embed enables us to add custom code. Head to Twitter, choose any Tweet and select the Embed Tweet option. Copy the code and paste it to the Embed component in Webflow.
Styling the Tweet Block
Select the Tweet Block and set its width to 400. Add a margin of 30 on all sides. Set both padding-left and padding-right to 10. Set the background color to #ffffff and the border radius to 20. To add drop shadow, set the angle to 180, distance to 20, blur to 40 and set the value of A in color to 15. Duplicate the Tweet Block twice. To align them in the same row, select the Tweets block and in layout, choose the 2nd option i.e. flex. Justify the content to center and align it to the top.
Responsiveness
To ensure the Testimonials section's responsiveness, select the Tweets block and choose Wrap. This makes sure that the Tweet Block moves to the next line if there isn't enough space. You can also change the width for smaller screens such as tablets. To check if everything works, publish it and the tweets should show up.
Conclusion
This marks the end of the Webflow course. In this corse, we learnt about layouts, how to set up an e-commerce experience, how to do a parallax effect, implementing a newsletter that connects to MailChimp and much more. We sincerely hope that this won't be the end and that you'll take this a step further and implement compositions we haven't. If you enjoyed this free course, please share it with your friends. Thank you so much for going on another journey with us, we hope to see you in the next one.
Steps
Ecommerce
Add Product
Name Mockups
Price 79
Create Product
https://forum.webflow.com/t/buy-now-button-take-the-user-direct-to-checkout/72700/4
Product Page
Add to Cart Component
Checkout Page
Click go to Checkout page
Collection List Product
Add "Add to Cart"
Purchase for $79
Class Submit Button
Testimonials
Add Testimonials Section
Padding Top 100, Bottom 100
Copy Title
Tweets Div Block
Add Tweets Div Block
Margin Top 20px
Flex
Justify Center, Align Top
Wrap
Tweet Div Block
Width 400px
Margin 30px
Padding Left and Right 10px
Background White
Radius 20px
Outer Shadow 20px 40px Black 15%
Embed
Add Embed
Click Embed Tweet
Copy Code
Duplicate Tweet 2 times
Paste more Code
Templates and source code
Download source files
Download the videos and assets to refer and learn offline without interuption.
Design template
Source code for all sections
Video files, ePub and subtitles
Assets
Videos
ePub
Subtitles
1
Build a full site in Webflow
Design and animate a high converting landing page with advanced interactions, payments and CMS
7:45
2
Getting Started with Webflow
Building your first app without code with Webflow
28:15
3
Flex, Grid and Adaptive Layout
Working with adaptive CSS layout techniques without code
18:46
4
Components, Nav Bar & Lightbox
Use pre-built controls like Nav Bar, Tabs, Slider and Lightbox
15:41
5
Tabs and Customizations
Create a highly customized tabbed navigation with using Components
19:55
6
Transitions and States
Learn how to use hover interactions and states in Webflow
17:21
7
Animations and Interactions
Create an interactive 3D effect using the Webflow Interactions
20:09
8
Scroll Parallax
Move elements during scroll and when elements are in view
11:41
9
Start Animation
Create a beautiful on-load animation using opacity and move
9:08
10
Lottie Animations
Create advanced interactions using animated assets
16:35
11
Design with Data and CMS
Loop through data from the content management system in Webflow
12:17
12
Symbols, Links and Pages
Create powerful reusable elements across multiple pages
14:16
13
Forms and Submit Data
Create a newsletter and login form that submits data
13:30
14
Ecommerce and Custom Code
Build a purchase experience and embed code in Webflow
13:28
Meet the instructor
We all try to be consistent with our way of teaching step-by-step, providing source files and prioritizing design in our courses.
Meng To
I design, code and write
Meng To is the author of Design+Code. Meng started off his career as a self-taught designer from Montreal and eventually traveled around the world for 2 years as his US VISA was denied. During his travels, he wrote a book which now has 35,000 readers.
40 courses - 188 hours

Master AI Prompting for Stunning UI
Learn how to leverage AI tools like Aura for creating beautiful designs, working with templates, and experimenting with advanced prompts. A concise guide for designers and developers to level up their skills.
4 hrs

Build SwiftUI apps for iOS 18 with Cursor and Xcode
In this course, we'll explore the exciting new features of SwiftUI 6 and Xcode 16 for building iOS 18 apps. From mesh gradients and text animations to ripple effects, you'll learn how to create polished, highly custom apps using the latest workflows. We'll also dive into using Cursor and Claude AI for AI-driven coding, helping you start strong and customize your apps.
5 hrs

Create your Dream Apps with Cursor and Claude AI
Learn to build your dream web apps from the ground up using Cursor, Claude AI, and a suite of powerful AI tools. This course covers everything you need, including React for frontend development, Firebase for backend integration, and Stripe for handling payments. You’ll also dive into advanced AI tools like Claude Artifacts, Galileo AI, v0.dev for UI, Ideogram for design generation, and Cursor Composer for full-scale development.
6 hrs

Build a React Site from Figma to Codux
In this course, you'll learn to build a website from scratch using Codux, starting with a Figma template. You’ll master responsive design, collaborate with developers on a real React project, export CSS from Figma using Locofy, set up breakpoints with media queries, add CSS animations, improve SEO, create multiple pages with React Router, and publish your site. By following best practices, you’ll bridge design and development, improve your web design skills.
2 hrs

Create 3D UI for iOS and visionOS in Spline
Comprehensive 3D Design Course: From Basics to Advanced Techniques for iOS and visionOS using SwiftUI
3 hrs

Master No-Code Web Design with Framer
In this free Framer course, you'll learn to create modern, user-friendly interfaces. Start with dark mode and glass designs, then move from Figma to Framer, using vectors and auto layout for responsive websites. Add animations, interactive buttons, and custom components with code. Finally, you'll craft a design system suitable for teamwork or solo projects, all in a straightforward and practical approach.
4 hrs

Build SwiftUI Apps for iOS 17
In this course, we’ll be exploring the fresh and exciting features of SwiftUI 5! As we craft a variety of iOS apps from the ground up, we'll delve deep into the treasure trove that is SwiftUI's user interface, interactions, and animations.
4 hrs

Build Beautiful Apps with GPT-4 and Midjourney
Design and develop apps using GPT-4 and Midjourney with prompts for SwiftUI, React, CSS, app concepts, icons, and copywriting
4 hrs

Build SwiftUI apps for iOS 16
Create animated and interactive apps using new iOS 16 techniques using SwiftUI 4 and Xcode 14
5 hrs

Build a 3D Site Without Code with Framer
Design and publish a responsive site with 3D animation without writing a single line of code
3 hrs

Create 3D Site with Spline and React
Design and code a landing page with an interactive 3D asset using Spline and CodeSandbox
1 hrs

Build an Animated App with Rive and SwiftUI
Design and code an iOS app with Rive animated assets, icon animations, custom layouts and interactions
3 hrs

Build a SwiftUI app for iOS 15 Part 3
Design and code a SwiftUI 3 app with custom layouts, animations and gestures using Xcode 13, SF Symbols 3, Canvas, Concurrency, Searchable and a whole lot more
4 hrs

Build a SwiftUI app for iOS 15 Part 2
Design and code a SwiftUI 3 app with custom layouts, animations and gestures using Xcode 13, SF Symbols 3, Canvas, Concurrency, Searchable and a whole lot more
3 hrs

Build a SwiftUI app for iOS 15
Design and code a SwiftUI 3 app with custom layouts, animations and gestures using Xcode 13, SF Symbols 3, Canvas, Concurrency, Searchable and a whole lot more
4 hrs

React Livestreams
Learn how we can use React Hooks to build web apps using libraries, tools, apis and frameworks
4 hrs

Design Founder Livestreams
A journey on how we built DesignCode covering product design, management, analytics, revenue and a good dose of learning from our successes and failures
2 hrs

SwiftUI Advanced Handbook
An extensive series of tutorials covering advanced topics related to SwiftUI, with a main focus on backend and logic to take your SwiftUI skills to the next level
4 hrs

iOS Design Handbook
A complete guide to designing for iOS 14 with videos, examples and design files
2 hrs

SwiftUI Handbook
A comprehensive series of tutorials covering Xcode, SwiftUI and all the layout and development techniques
7 hrs

Build a web app with React Hooks
Learn how we built the new Design+Code site with React Hooks using Gatsby, Netlify, and advanced CSS techniques with Styled Components.
4 hrs

UI Design Handbook
A comprehensive guide to the best tips and tricks for UI design. Free tutorials for learning user interface design.
2 hrs

Figma Handbook
A comprehensive guide to the best tips and tricks in Figma
6 hrs

SwiftUI for iOS 14
Build a multi-platform app from scratch using the new techniques in iOS 14. We'll use the Sidebar and Lazy Grids to make the layout adaptive for iOS, iPadOS, macOS Big Sur and we'll learn the new Matched Geometry Effect to create beautiful transitions between screens without the complexity. This course is beginner-friendly and is taught step-by-step in a video format.
3 hrs

SwiftUI Livestreams
This is a compilation of the SwiftUI live streams hosted by Meng. Over there he talks and teaches how to use design systems, typography, navigation, iOS 14 Design, prototyping, animation and Developer Handoff.
19 hrs

UI Design Livestreams
This is a compilation of the UI live streams hosted by Meng. Over there he talks and teaches how to use design systems, typography, navigation, iOS 14 Design, prototyping, animation and Developer Handoff.
26 hrs

UI Design for Developers
In this course we'll learn how to use design systems, set up break points, typography, spacing, navigation, size rules for adapting to the iPad, mobile and web versions, and different techniques that translate well from design to code.
3 hrs

Build an app with SwiftUI Part 3
This course was written for designers and developers who are passionate about design and about building real apps for iOS, iPadOS, macOS, tvOS and watchOS. SwiftUI works across all of those platforms. While the code is not a one-size-fits-all, the controls and techniques involved can apply to all platforms. It is beginner-friendly, but it is also packed with design tricks and cool workflows about building the best UIs and interactions.
4 hrs

Build an app with SwiftUI Part 2
This course was written for designers and developers who are passionate about design and about building real apps for iOS, iPadOS, macOS, tvOS and watchOS. SwiftUI works across all of those platforms. While the code is not a one-size-fits-all, the controls and techniques involved can apply to all platforms. It is beginner-friendly, but it is also packed with design tricks and cool workflows about building the best UIs and interactions.
4 hrs

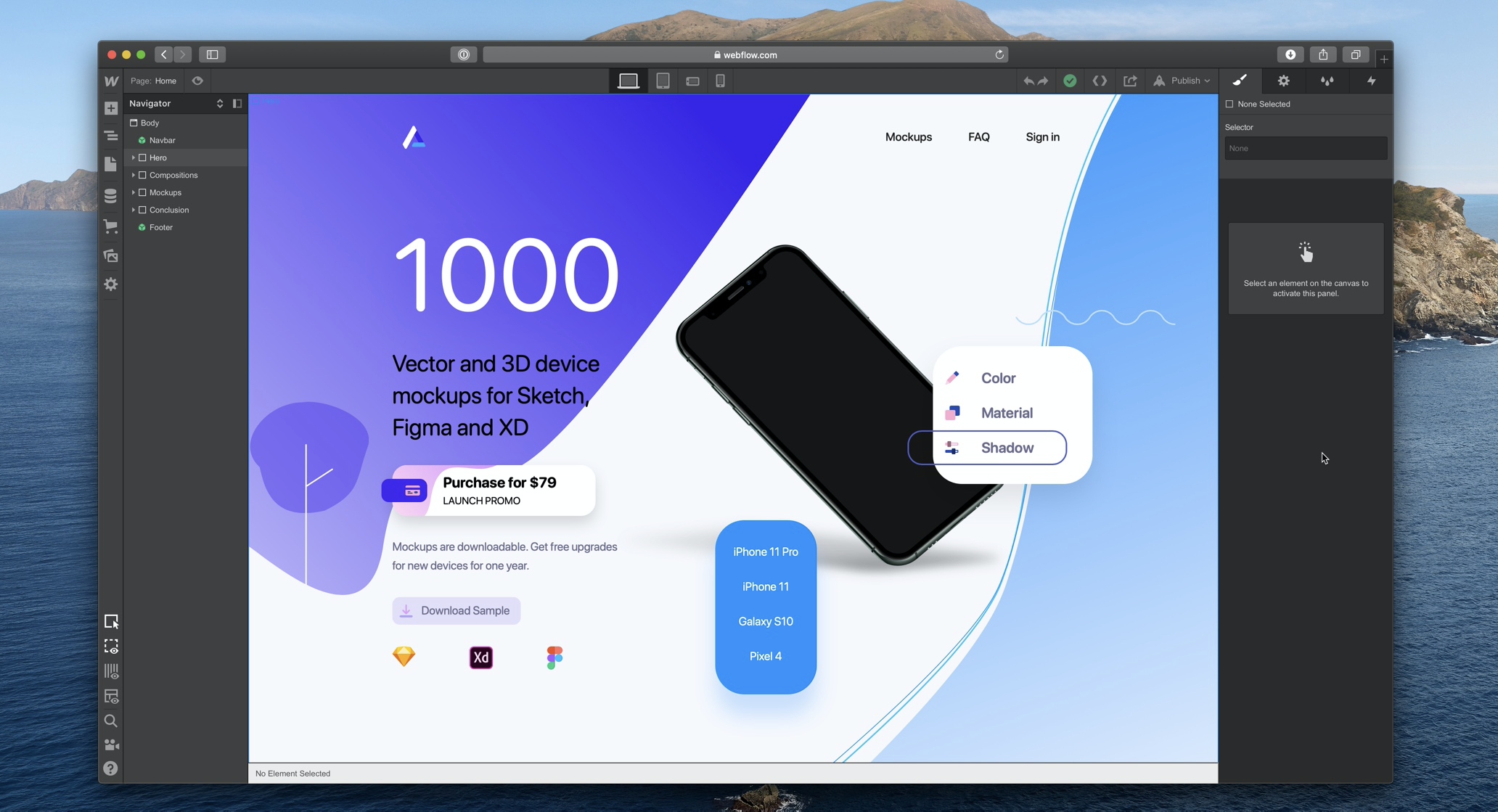
Build a full site in Webflow
Webflow is a design tool that can build production-ready experiences without code. You can implement CSS-driven adaptive layouts, build complex interactions and deploy all in one tool. Webflow also comes with a built-in content management system (CMS) and Ecommerce for creating a purchase experience without the need of third-party tools.
3 hrs

Advanced Prototyping in ProtoPie
ProtoPie is a cross-platform prototyping tool that creates prototypes nearly as powerful as those made with code, with half of the efforts, and zero code. It's perfect for designers who want to quickly experiment with advanced interactions using variables, conditions, sensors and more.
3 hrs

Build an app with SwiftUI Part 1
This course was written for designers and developers who are passionate about design and about building real apps for iOS, iPadOS, macOS, tvOS and watchOS. SwiftUI works across all of those platforms. While the code is not a one-size-fits-all, the controls and techniques involved can apply to all platforms. It is beginner-friendly, but it is also packed with design tricks and cool workflows about building the best UIs and interactions.
4 hrs

React Native for Designers Part 2
React Native is a popular Javascript framework that builds on top of React by using native components to create a real mobile app indistinguishable from one made using Xcode or Android Studio. The main difference with native development is that you get to use CSS, hot-reload, Javascript and other familiar techniques that the Web has grown over the past decades. Most importantly, you're building for both iOS and Android using the same codebase.
3 hrs

React Native for Designers
React Native is a popular Javascript framework that builds on top of React by using native components to create a real mobile app indistinguishable from one made using Xcode or Android Studio. The main difference with native development is that you get to use CSS, hot-reload, Javascript and other familiar techniques that the Web has grown over the past decades. Most importantly, you're building for both iOS and Android using the same codebase.
5 hrs

Design System in Figma
Learn how to use and design a collaborative and powerful design system in Figma. Design Systems provide a shared library of reusable components and guidelines and that will let you build products much faster
3 hrs

React for Designers
Learn how to build a modern site using React and the most efficient libraries to get your site/product online. Get familiar with Grid CSS, animations, interactions, dynamic data with Contentful and deploying your site with Netlify.
3 hrs

Swift Advanced
Learn Swift a robust and intuitive programming language created by Apple for building apps for iOS, Mac, Apple TV and Apple Watch
9 hrs

Learn Swift
Learn Swift a robust and intuitive programming language created by Apple for building apps for iOS, Mac, Apple TV and Apple Watch
4 hrs

Learn Sketch
Learn Sketch a design tool entirely vector-based and focused on user interface design
5 hrs

Learn iOS 11 Design
Learn colors, typography and layout for iOS 8
1 hrs
