Transitions and States
Add to favorites
Learn how to use hover interactions and states in Webflow
Play video
Build a full site in Webflow
1
Build a full site in Webflow
7:45
2
Getting Started with Webflow
28:15
3
Flex, Grid and Adaptive Layout
18:46
4
Components, Nav Bar & Lightbox
15:41
5
Tabs and Customizations
19:55
6
Transitions and States
17:21
7
Animations and Interactions
20:09
8
Scroll Parallax
11:41
9
Start Animation
9:08
10
Lottie Animations
16:35
11
Design with Data and CMS
12:17
12
Symbols, Links and Pages
14:16
13
Forms and Submit Data
13:30
14
Ecommerce and Custom Code
13:28
About this Course
In this free Webflow course, I'm teaching you how to implement and deploy a real site for Angle from scratch without a single line of code. It's going to be a fully functional site with multiple pages, advanced interactions, dynamic data, payments and animated assets from Shape.
Projects

- Final Site
- Getting Started with Webflow
- Flex, Grid and Adaptive Layout
- Components and Nav Bar
- Tabs and Advanced Layout
- Transitions and States
- Animations and Interactions
- Scroll Parallax
- Start Animation
- Lottie Animations
- Design with Data and CMS
- Symbols, Links and Pages
- Forms and Submit Data
- Ecommerce and Custom Code
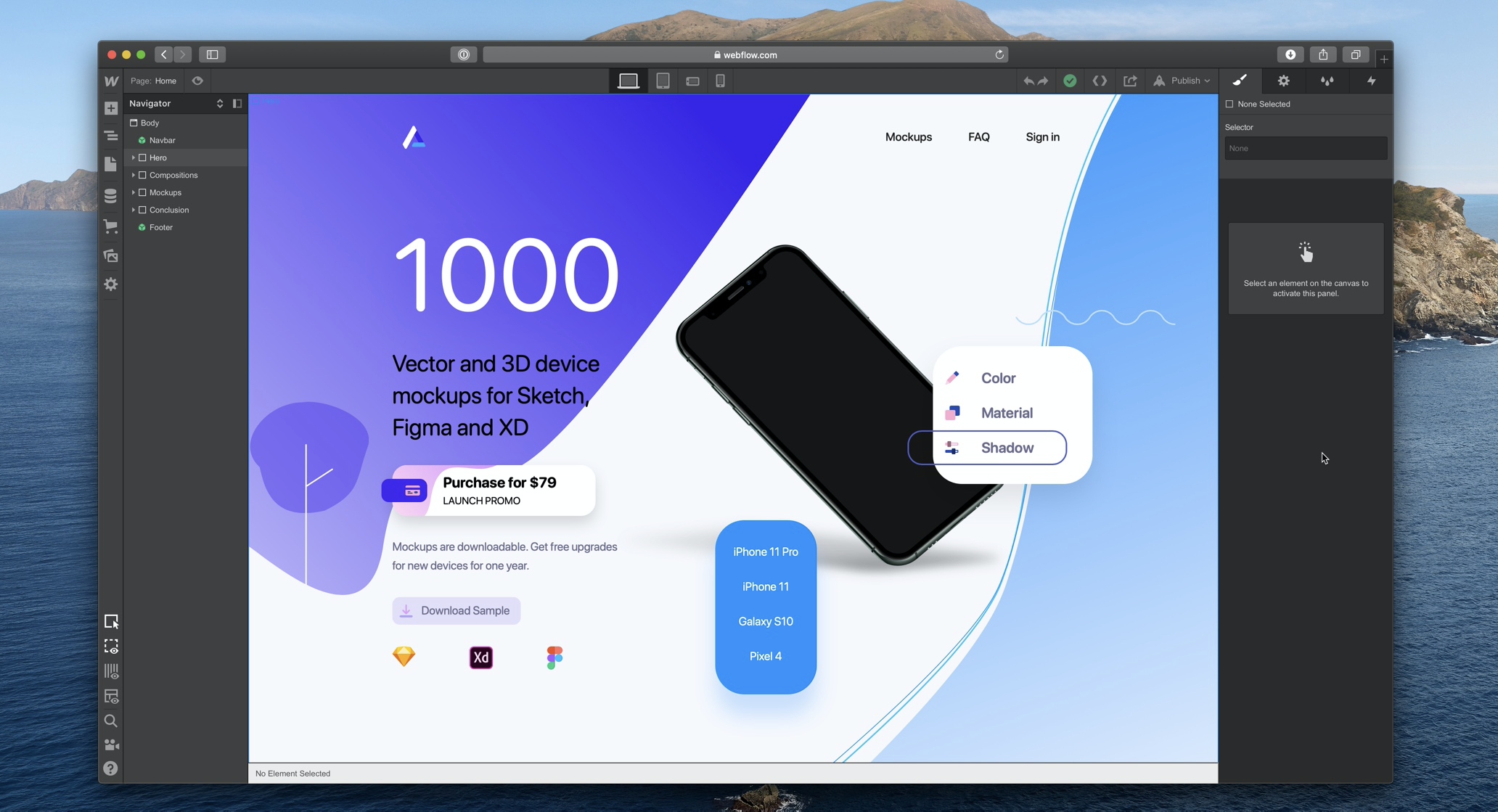
Hover
Let's start with selecting the first Tab Link. Make sure to select one without the Current class. Click on the dropdown in the Selector input field and choose Hover. Change the border-color to #4E5AC2 for when the user hovers over a Tab Link.
Transitions
Click on the Tab Link that doesn't have the Current class and scroll down to Transitions. Add a new Transition and select All Properties in the Type dropdown ( this means it'll auto transition every property). Set the Duration to 500. Although, we selected All Properties, our transitions might conflict. To resolve this, we'll select Border from the Type dropdown because it's the only thing we'd like to animate.
Animating Selected State
Select the Tab Link that has the Current class and add Hover to it. Set the background-color to white, color to black and border to transparent. Now, add Box Shadow. Set angle to 180, distance to 10, blur to 20 and A in color to 15%.
Animation
Start by selecting the Tab Link without the Current or Hover class. Go to Transitions, add one for Font-Size and set the duration to 500. Add one for Background Color, Box Shadow, Font Color and Background Position, set the duration for all to 500.
Combo Class
Right-click on the Tab Menu and duplicate it. The second menu has the same class and properties as the first Tab Menu. To change the positioning of the second tab, we'll create a Combo Class. Select the 1st Tabs Menu and add a class named Second to it. This Combo Class is going to be specific to the Tabs Menu, which means it's not reusable anywhere else.
Aligning Second Menu
Select the first Tabs Menu. Give it a margin-top of -240 and a margin-left of 320. Select the last Tab Link and duplicate it thrice. Rename the new Links to Color, Material and Shadow.
Hiding Elements
Now, we'll hide the Links that contain device names. Simply, select the first Link and add the Hidden class to it. Set the Display to None. Apply the hidden class to the other 3 Links as well.
Tabs Menu Container
Click on the Tabs Menu Container and duplicate it. Select the first Tabs Menu Container and add the Second class to it. Set its width to 220 and height to 190. Set margin-top to -240 and margin-left to 300. Set the background-color to white. Add the box-shadow, set the color to black and A to 15%.
Tab Links
For the 2nd Menu Tab Links, select one that does not have the Current class and add the Second class to it. Set color to #6C6A8E, font-size to 20 and the font-weight to Semi Bold. Align it to the Left. Set padding-left to 100 and in Backgrounds, set the top position to 50% and the left position to 55px. Now, apply the Second class to the other 2 links.
Adding Icons
We want to add specific icons for both Shadow and Material. To do this, we'll start by adding more Combo classes. Add a class named Shadow to the Shadow link and change the background-image to Icon-Shadow.svg. Do the same for the other two links, add the Material class to Material and change the background-image to Icon-Style.svg and for Color, add a Color class and set Icon-Color as the background-image.
Customizing Animation
In this step, we'll customize animation of the current state. Go to Tabs Content and select the 5th one. Remove the Color class from it and change the left position to 45. As you can see, Webflow is a very powerful tool that gives you a lot of options when it comes to setting up your own transitions and animations. We urge you to play around with the other options as well.
Adding Images to Links
Lastly, we'll change the image for the three new Tab Links we added. Select Color and add the iPhone Gold image to it. For Materials, go to Tab 6, click on image and add the iPhone Green image to it. Finally, for Tab 7, add the image with the shadow. Now, publish your site and test the recent changes.
Conclusion
We learned a lot a lot in this section including transitions, animation and Combo Classes. We hope that you'll enjoy creating your own layout based on the one we just created. In the next section, we'll learn how to animate using skew and move to create a fun 3D perspective.
Steps
Tab Link Hover
Select Tab Link
Select State to Hover
Border Color #4e5ac2
Transition
Select None state
Create Transition, set to Border, duration 500ms
Current Hover
Select Current and Hover
Background white
Color Black
Border Color Transparent
Outer Shadow 180deg, 10px, 20px, 15%
Tab Link Transition
Font-size 500ms
Background-Color 500ms
Box-Shadow 500ms
Tab Link Current Transition
Background-Position 500ms
Font-color 500ms
Duplicate Tabs Menu
Duplicate Tabs Menu
Duplicate Tab Links
Duplicate Tab Link 3 times
Color, Material, Shadow
Second Tabs Menu
Add Class "Second"
Margin Top -240, Left 320
Create Class "Hidden"
Apply "Hidden" to first 4 Tab Links
Duplicate Tabs Menu Container
Create combo class "Second"
220 x 190px
Margin Top -240, Left 300
Background White
Outer Shadow, change color to black 15%
Change Tab Links
Add combo class "Second"
Font 20px, Semi Bold, Color #6c6a8e
Align Left
Padding Left 100px
Background Left 55px, Top 50%
Apply 3 links to "Second"
Third Combo Class
Add Class "Color", Background Icon-Color.svg
Add Class "Material", Background Icon-Style.svg
Add Class "Shadow", Background Icon-Shadow.svg
Icon Transition
Select Tab Link Second Current
Background Left 45px
Templates and source code
Download source files
Download the videos and assets to refer and learn offline without interuption.
Design template
Source code for all sections
Video files, ePub and subtitles
Assets
Videos
ePub
Subtitles
1
Build a full site in Webflow
Design and animate a high converting landing page with advanced interactions, payments and CMS
7:45
2
Getting Started with Webflow
Building your first app without code with Webflow
28:15
3
Flex, Grid and Adaptive Layout
Working with adaptive CSS layout techniques without code
18:46
4
Components, Nav Bar & Lightbox
Use pre-built controls like Nav Bar, Tabs, Slider and Lightbox
15:41
5
Tabs and Customizations
Create a highly customized tabbed navigation with using Components
19:55
6
Transitions and States
Learn how to use hover interactions and states in Webflow
17:21
7
Animations and Interactions
Create an interactive 3D effect using the Webflow Interactions
20:09
8
Scroll Parallax
Move elements during scroll and when elements are in view
11:41
9
Start Animation
Create a beautiful on-load animation using opacity and move
9:08
10
Lottie Animations
Create advanced interactions using animated assets
16:35
11
Design with Data and CMS
Loop through data from the content management system in Webflow
12:17
12
Symbols, Links and Pages
Create powerful reusable elements across multiple pages
14:16
13
Forms and Submit Data
Create a newsletter and login form that submits data
13:30
14
Ecommerce and Custom Code
Build a purchase experience and embed code in Webflow
13:28
Meet the instructor
We all try to be consistent with our way of teaching step-by-step, providing source files and prioritizing design in our courses.
Meng To
I design, code and write
Meng To is the author of Design+Code. Meng started off his career as a self-taught designer from Montreal and eventually traveled around the world for 2 years as his US VISA was denied. During his travels, he wrote a book which now has 35,000 readers.
39 courses - 179 hours

Build SwiftUI apps for iOS 18 with Cursor and Xcode
In this course, we'll explore the exciting new features of SwiftUI 6 and Xcode 16 for building iOS 18 apps. From mesh gradients and text animations to ripple effects, you'll learn how to create polished, highly custom apps using the latest workflows. We'll also dive into using Cursor and Claude AI for AI-driven coding, helping you start strong and customize your apps.
1 hrs

Create your Dream Apps with Cursor and Claude AI
Learn to build your dream web apps from the ground up using Cursor, Claude AI, and a suite of powerful AI tools. This course covers everything you need, including React for frontend development, Firebase for backend integration, and Stripe for handling payments. You’ll also dive into advanced AI tools like Claude Artifacts, Galileo AI, v0.dev for UI, Ideogram for design generation, and Cursor Composer for full-scale development.
5 hrs

Build a React Site from Figma to Codux
In this course, you'll learn to build a website from scratch using Codux, starting with a Figma template. You’ll master responsive design, collaborate with developers on a real React project, export CSS from Figma using Locofy, set up breakpoints with media queries, add CSS animations, improve SEO, create multiple pages with React Router, and publish your site. By following best practices, you’ll bridge design and development, improve your web design skills.
2 hrs

Create 3D UI for iOS and visionOS in Spline
Comprehensive 3D Design Course: From Basics to Advanced Techniques for iOS and visionOS using SwiftUI
3 hrs

Master No-Code Web Design with Framer
In this free Framer course, you'll learn to create modern, user-friendly interfaces. Start with dark mode and glass designs, then move from Figma to Framer, using vectors and auto layout for responsive websites. Add animations, interactive buttons, and custom components with code. Finally, you'll craft a design system suitable for teamwork or solo projects, all in a straightforward and practical approach.
4 hrs

Build SwiftUI Apps for iOS 17
In this course, we’ll be exploring the fresh and exciting features of SwiftUI 5! As we craft a variety of iOS apps from the ground up, we'll delve deep into the treasure trove that is SwiftUI's user interface, interactions, and animations.
4 hrs

Build Beautiful Apps with GPT-4 and Midjourney
Design and develop apps using GPT-4 and Midjourney with prompts for SwiftUI, React, CSS, app concepts, icons, and copywriting
4 hrs

Build SwiftUI apps for iOS 16
Create animated and interactive apps using new iOS 16 techniques using SwiftUI 4 and Xcode 14
5 hrs

Build a 3D Site Without Code with Framer
Design and publish a responsive site with 3D animation without writing a single line of code
3 hrs

Create 3D Site with Spline and React
Design and code a landing page with an interactive 3D asset using Spline and CodeSandbox
1 hrs

Build an Animated App with Rive and SwiftUI
Design and code an iOS app with Rive animated assets, icon animations, custom layouts and interactions
3 hrs

Build a SwiftUI app for iOS 15 Part 3
Design and code a SwiftUI 3 app with custom layouts, animations and gestures using Xcode 13, SF Symbols 3, Canvas, Concurrency, Searchable and a whole lot more
4 hrs

Build a SwiftUI app for iOS 15 Part 2
Design and code a SwiftUI 3 app with custom layouts, animations and gestures using Xcode 13, SF Symbols 3, Canvas, Concurrency, Searchable and a whole lot more
3 hrs

Build a SwiftUI app for iOS 15
Design and code a SwiftUI 3 app with custom layouts, animations and gestures using Xcode 13, SF Symbols 3, Canvas, Concurrency, Searchable and a whole lot more
4 hrs

React Livestreams
Learn how we can use React Hooks to build web apps using libraries, tools, apis and frameworks
4 hrs

Design Founder Livestreams
A journey on how we built DesignCode covering product design, management, analytics, revenue and a good dose of learning from our successes and failures
2 hrs

SwiftUI Advanced Handbook
An extensive series of tutorials covering advanced topics related to SwiftUI, with a main focus on backend and logic to take your SwiftUI skills to the next level
4 hrs

iOS Design Handbook
A complete guide to designing for iOS 14 with videos, examples and design files
2 hrs

SwiftUI Handbook
A comprehensive series of tutorials covering Xcode, SwiftUI and all the layout and development techniques
7 hrs

Build a web app with React Hooks
Learn how we built the new Design+Code site with React Hooks using Gatsby, Netlify, and advanced CSS techniques with Styled Components.
4 hrs

UI Design Handbook
A comprehensive guide to the best tips and tricks for UI design. Free tutorials for learning user interface design.
2 hrs

Figma Handbook
A comprehensive guide to the best tips and tricks in Figma
6 hrs

SwiftUI for iOS 14
Build a multi-platform app from scratch using the new techniques in iOS 14. We'll use the Sidebar and Lazy Grids to make the layout adaptive for iOS, iPadOS, macOS Big Sur and we'll learn the new Matched Geometry Effect to create beautiful transitions between screens without the complexity. This course is beginner-friendly and is taught step-by-step in a video format.
3 hrs

SwiftUI Livestreams
This is a compilation of the SwiftUI live streams hosted by Meng. Over there he talks and teaches how to use design systems, typography, navigation, iOS 14 Design, prototyping, animation and Developer Handoff.
19 hrs

UI Design Livestreams
This is a compilation of the UI live streams hosted by Meng. Over there he talks and teaches how to use design systems, typography, navigation, iOS 14 Design, prototyping, animation and Developer Handoff.
26 hrs

UI Design for Developers
In this course we'll learn how to use design systems, set up break points, typography, spacing, navigation, size rules for adapting to the iPad, mobile and web versions, and different techniques that translate well from design to code.
3 hrs

Build an app with SwiftUI Part 3
This course was written for designers and developers who are passionate about design and about building real apps for iOS, iPadOS, macOS, tvOS and watchOS. SwiftUI works across all of those platforms. While the code is not a one-size-fits-all, the controls and techniques involved can apply to all platforms. It is beginner-friendly, but it is also packed with design tricks and cool workflows about building the best UIs and interactions.
4 hrs

Build an app with SwiftUI Part 2
This course was written for designers and developers who are passionate about design and about building real apps for iOS, iPadOS, macOS, tvOS and watchOS. SwiftUI works across all of those platforms. While the code is not a one-size-fits-all, the controls and techniques involved can apply to all platforms. It is beginner-friendly, but it is also packed with design tricks and cool workflows about building the best UIs and interactions.
4 hrs

Build a full site in Webflow
Webflow is a design tool that can build production-ready experiences without code. You can implement CSS-driven adaptive layouts, build complex interactions and deploy all in one tool. Webflow also comes with a built-in content management system (CMS) and Ecommerce for creating a purchase experience without the need of third-party tools.
3 hrs

Advanced Prototyping in ProtoPie
ProtoPie is a cross-platform prototyping tool that creates prototypes nearly as powerful as those made with code, with half of the efforts, and zero code. It's perfect for designers who want to quickly experiment with advanced interactions using variables, conditions, sensors and more.
3 hrs

Build an app with SwiftUI Part 1
This course was written for designers and developers who are passionate about design and about building real apps for iOS, iPadOS, macOS, tvOS and watchOS. SwiftUI works across all of those platforms. While the code is not a one-size-fits-all, the controls and techniques involved can apply to all platforms. It is beginner-friendly, but it is also packed with design tricks and cool workflows about building the best UIs and interactions.
4 hrs

React Native for Designers Part 2
React Native is a popular Javascript framework that builds on top of React by using native components to create a real mobile app indistinguishable from one made using Xcode or Android Studio. The main difference with native development is that you get to use CSS, hot-reload, Javascript and other familiar techniques that the Web has grown over the past decades. Most importantly, you're building for both iOS and Android using the same codebase.
3 hrs

React Native for Designers
React Native is a popular Javascript framework that builds on top of React by using native components to create a real mobile app indistinguishable from one made using Xcode or Android Studio. The main difference with native development is that you get to use CSS, hot-reload, Javascript and other familiar techniques that the Web has grown over the past decades. Most importantly, you're building for both iOS and Android using the same codebase.
5 hrs

Design System in Figma
Learn how to use and design a collaborative and powerful design system in Figma. Design Systems provide a shared library of reusable components and guidelines and that will let you build products much faster
3 hrs

React for Designers
Learn how to build a modern site using React and the most efficient libraries to get your site/product online. Get familiar with Grid CSS, animations, interactions, dynamic data with Contentful and deploying your site with Netlify.
3 hrs

Swift Advanced
Learn Swift a robust and intuitive programming language created by Apple for building apps for iOS, Mac, Apple TV and Apple Watch
9 hrs

Learn Swift
Learn Swift a robust and intuitive programming language created by Apple for building apps for iOS, Mac, Apple TV and Apple Watch
4 hrs

Learn Sketch
Learn Sketch a design tool entirely vector-based and focused on user interface design
5 hrs

Learn iOS 11 Design
Learn colors, typography and layout for iOS 8
1 hrs
